「Typora」是真的香
我是自从接触静态博客系统后才知道 MarkDown 这种文本格式的标记语言。在使用了半年之后,发现这个语言还真的方便,虽然我到现在为止都不能熟练的操作起来,但我已经喜欢上了。
供我们选择的 MarkDown 编辑工具有很多,我刚接触 MarkDown 时就简单的体验了一下几个主流的工具,最后选择了今天的主角「Typora」。
这个软件吸引我的地方主要有以下几点:
- 简洁,极致的简洁。新建文档时就是白白的一片,看起来是极度的舒服。
- 其次就是真正的预览型编辑器,有很多预览型的编辑器都是两屏的,个人不是很喜欢这样的方格。
- 方便且功能强大,各大操作系统都支持。连我那个远古“巨龟”华硕 1101HA 都能流畅的运行起来,可见其优化还是很让人满意的。
今天主要是说说我是如何使用「Typora」去配合「Hugo」这个静态的博客系统,重点是讲插入图像这一块。因为我们更新博客,很多时候都要插入一些本地的图片,像截图、生活照片等等,这时如果我们输入![](),Typora 就会弹出一个插入图像的快捷按钮。当我们选择好要插入的图片后,我们会发现 MarkDown 的语法如下

很显然这种格式在我们生成的文章是不能正确的解析出来的。如果我们把图片事先保存在hugosite\static\image里,然后输入,这样虽然在生成文章后能正确解析,但我们在 Typora 上就不能预览图片了,严重影响我们输入文章的体验。
为了解决这个问题,我们可以利用 Typora+PicGo 这样的组合来解决,我们在 Typora 插入图片时直接将图片交给 PicGo 上传到 Github、对象存储、图床等来获取统一的外链,这个方法可以说完美地解决了 Typora 在编写文章时插入图片的尴尬,在写这篇文章前我也一直是使用这个方法来操作的。

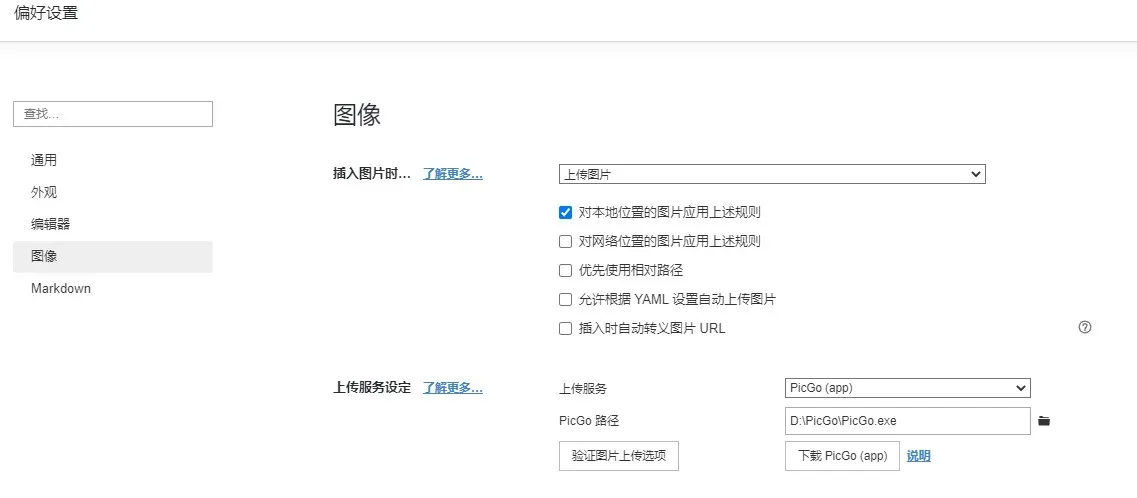
我们只需在 Typora 偏好设置里简单的设置一下,然后再到 PicGo 里设置你要使用的容器,具体的方法在这里我也不过多的介绍,毕竟网上这样的教程太多了。
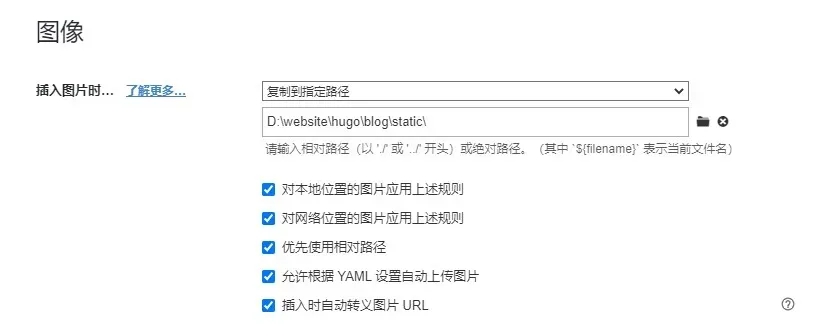
不过最近我在逛博客圈时看到老猫有一篇介绍有关 Typora 与 Hexo 配合的文章后突然灵机一动,既然 Typora 可以在插入图片时将图片复制到指定的文件夹(这个功能我之前竟然没有发现,哈哈哈),那么我们只要在 Typora 偏好设置->插入图片时->复制到指定目录,然后填入一个既能在 Typora 上预览又能让 Hugo 正确生成解析的路径,实现真正的“Hugo 化”。
这里不得不提,Hugo 在网上找教程真的比 Hexo 难太多了,对于我们这样的新手来说实在是不够友好,就算找到一些有用的教程,也大部分是英文的,这时只能默默的打开一键翻译。之前从 Hexo 转到 Hugo 时没想到这个方面,说实在的,有点草率了,也后悔了。
不过 Hugo 上好像没有 Hexo 的post_asset_folder功能,也许有吧,但我真找不到相关的说明,姑且算没有吧。所以我们只好退而求其次,直接将图片复制到 Hugo 存放静态文件的 static 目录,效果如下:


从Static Files | Hugo (gohugo.io)官方文档上得知,static/image.png = http://{server-url}/image.png,相应的 Markdown 则为,显然上面的操作也是不能直接让 Hugo 生成正确的解析。用老猫介绍的方法,复制到./${filename},,Markdown 路径是对了,可我们的 md 文件是存放在D:\website\hugo\blog\content\post\这个文件夹里的,按照老猫的方法会在 post 目录下新建一个和 filename 相同的文件夹来存放图片,可这里又有新的问题,因为我找不到像hexo-image-link对图片进行处理的插件供 Hugo 使用。因为我对 Hugo 实在是只能算一知半解,一直只处在使用者这样的角色,至于它的原理,看来以后有机会得去深刻学习一下。
回到正题,我们再次退而求其次,既然 Hugo 这条路不通,那么我们就去研究一下 Typora 吧,去官网查阅一番后,还真让我找到一个能解决我问题的方法。Images in Typora上面提到关于设置图片根目录的方法,在文章定义里添加一行typora-root-url:就能完美解决。因为我们的目的是要将 Hugo 生成后的图片地址为https://laomai.org/image/${filename}/21.webp这样的格式显示出来,其中${filename}为文章的文件名,这样的格式有一个好处,方便我们能很好的整理归纳。
首先我们在文章定义添加一行typora-root-url: ..\..\static
---
slug: '42.「Typora」是真的香'
title: 「Typora」是真的香
date: 2020-12-27T23:46:23+08:00
draft: false
tags: [Typora, Hugo, PicGo, Markdown, Hexo]
categories: [思考]
toc: false
typora-root-url: ..\..\static
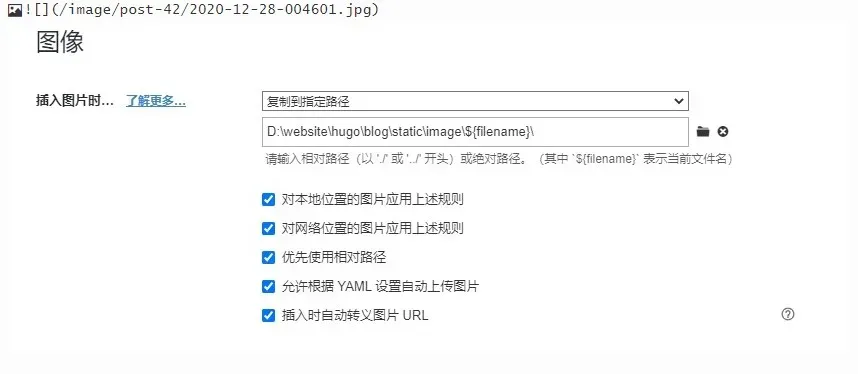
---接着到 Typora 偏好设置把复制到指定路径设置为D:\website\hugo\blog\static\image\${filename}\

上图可以看到这样的 Markdown 格式正是我们常要的,至此问题得到完美的解决。
结语
这一步一摸索的,着实不容易啊!我这颗爱折腾的心,真就让我受累不少啊。其实使用 Typora+PicGo 这个组合就已经很好用了,尤其博客用的图片尺寸很大时,将图片上传到 OSS、COS、又拍云这类存储容器,加载速度比我们用的小鸡可快多啦。