2021年第27周
前言
这篇更新本来是分开两篇的,但写完第一篇后因为某些原因外出了,心想回来后再推送吧,结果第二天直接给忘得一干二净。直到开始写第二篇时才想起来,心想一起推送算了,就当是周记吧。
他的生活真的很平淡,一些过于隐私的事情又不想/不敢发,所以他以往写的东西都是一些水文,当然以后应该还会是。在更新这方面他一直很随意,毕竟他不是专业人士,工作也只是做一些日常的琐碎事项,没有值得分享的经验。他开始考虑,以后要不就用周记的形式去更新好了。
几个中年人的快乐时光
每个工作日的十二点正,他和几个同事都一马当先地驱车去饭堂干饭,不是因为饿,是他们认为「如果连吃饭都不积极主动,那么工作就更加甭提了。」正因如此,他们一伙人被冠上“饿鬼铲”的美誉,当然这美誉只是出自小部分长舌妇之口,他们可一丝都没挂在心上。
其实他们一伙人冲那么快还有一个原因,就是想多节省一点时间,这样他们就能在有限的休息时间里一起组队玩会游戏。他记得刚开始他们是打王者的,后来转到和平,现在又换回王者了,玩什么游戏对他来说都无所谓,因为他就是个跟随者,毕竟他在乎的只是和同事愉快相处的这短短一个多小时,这也是他中午不回家休息的原因,哪怕是办公室与他家只相隔两个红绿灯。
游戏战绩虽不尽人意,可这伙中年人没有一丝的不快,有种虽败犹荣的畅快。他拿出香烟给每人派了一根,就这样小小的办公室弥漫着烟草的味道,这时细心的同事打开了抽风机并喃喃道,“下午那班女人又要唠叨个没完了。”
“对了,老麦,你之前的部落冲突的账号给 X 玩了?”
“对啊,反正自己又不玩了。”
“可惜了,我还以为账号在你刚不玩的时候就已经让你给卖了呢。你要知道,那时你的全满号还是值点钱的。”
他同事的这一句话拍醒了他,对啊,为什么之前退游不将账号拿到交易卖掉,多少能回点血啊。就比如前不久他决定退掉的游戏「万国觉醒」,要不是他同事的这一席话,他肯定又会把账号给放烂掉。
接下来他研究了一下各大游戏交易平台,「万国觉醒」这个游戏账号交易信息不多,看来没有他想象的那么容易,但他也决定尝试将账号挂到平台上卖。一顿操作后,事情的结果如他所料,两天时间过去了,虽然问的人很多,也有几个诚心想买的,可价格谈不来,他不禁在想,难道价格定的太高了?不卖掉也只是放烂的节奏,现在便宜卖了也能回个几 K。但他心里又很不甘,所以决定先放在那里挂着,卖不掉拉倒。吐槽一下交易平台收取的费用,贵得离谱,费用加保险的金额接近 1K。
整理、压缩、折腾
生命不息,折腾不止。
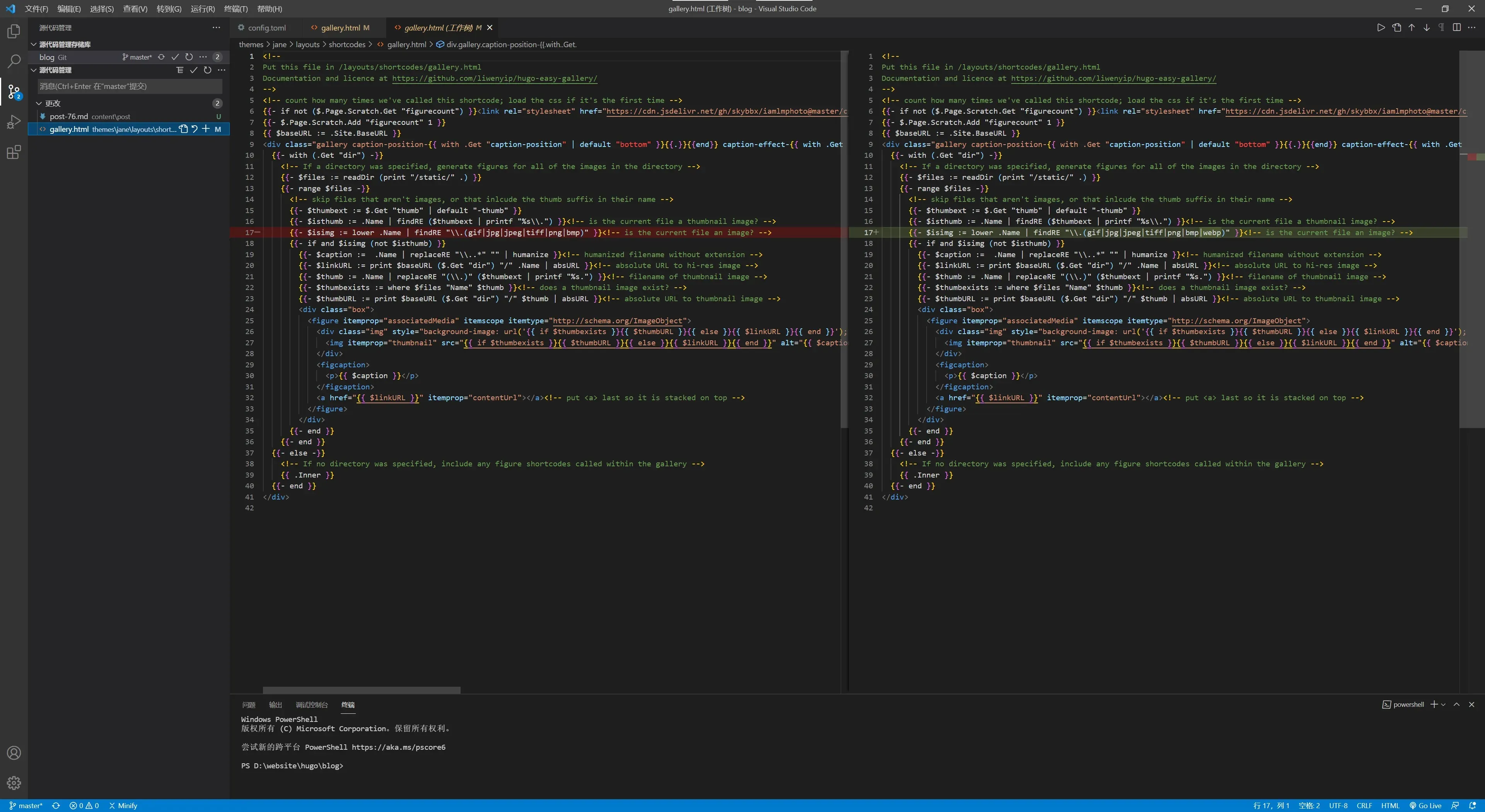
VSCode 用 Git 来实现源代码管理
一直以来,他在空闲时间都会研究一下 Hugo 的官网,碍于英语水平实在有限且本身没有 Go 语言基础,他必须在本地不断的尝试,一来二去的,本地的代码被他修改得越来越乱,外加记忆力不好且每天折腾的时间不多,甚至经常会随时打断,导致他昨天修改了哪段代码他都记不起来,长久下去,必将会给他增加不少的管理难度。
他偶然间看到一个关于 Git 的视频,才发现原来 Git 的功能如此强大,他重新简单的学习了一下 Git 的基础知识,然后配合 VSCode 来管理本地代码。

每个修改都一清二楚,每实现一个功能调试成功后就 Commit 一次,这样管理起来就变得条理清晰了,因为 Git 的特性,我们可以随时回退到以前 Commit 的版本,还能一键提交到 Github 的仓库里备份等等。
使用 Webp
Hugo 0.83: WebP Support! | Hugo (gohugo.io)
前段时间 Hugo 支持了 Webp,他花了些时间去研究,可还是没能弄明白其中的原理。考虑到服务器只是 1M 的小水管,在不使用外部存储和 CDN 的情况下,加载图片的速度是真的吃紧,庆幸他的小博客流量小,可综合各方面因素,Webp 节省下来的空间与流量还是很有必要的,最终他选择使用谷歌的 Webp 工具。
A new image format for the Web | WebP | Google Developers
下载好系统对应的版本,解压缩,如果你同样是 Windows 系统,那么将解压后的 bin 目录设置为环境变量,就可以使用了。
cwebp [options] input_file -o output_file.webp相关 options 可参考:cwebp | WebP | Google Developers
如果要将 Webp 格式的图片转换成其他格式,则可以使用dwebp命令。
dwebp picture.webp -o output.png还有一个 Photoshop 的插件,有图形 UI。但他使用起来很不习惯,总感觉缺了点啥,而且这个插件只支持打开/保存为 Webp 格式。项目地址:webmproject/WebPShop: Photoshop plug-in for opening and saving WebP images (github.com)
需要注意的是,Windows 系统下载后缀为.8bi的文件,他直接存放在 Photoshop 安装目录的 Plug-ins 下激活不了该插件,因为对 Photoshop 一直停留在裁剪与导出这两个功能,所以真不知这个软件的插件应该如何正确安装,最后放出大招。
C:\Program Files\Common Files\Adobe\Plug-Ins\CC
C:\Program Files\Common Files\Adobe\Plug-Ins\CC\File Formats
C:\Program Files\Adobe\Adobe Photoshop 2021\Plug-ins给这三个目录都安排上,哈哈哈。当然第三个目录要根据自己的 Photoshop 具体安装在哪个目录,比如他就是安装在D:\上的。
Hugo 实现 Markdown 的链接用新窗口打开
layouts
└─ _default
└── _markup
└─── render-link.html在layouts目录里的_default目录下新建一个_markup目录并新建render-link.html,内容为:
<a href="{{ .Destination | safeURL }}"{{ with .Title}} title="{{ . }}"{{ end }}{{ if strings.HasPrefix .Destination "http" }} target="_blank" rel="noopener"{{ end }}>{{ .Text | safeHTML }}</a>Hugo 实现图片懒加载并薅羊毛
layouts
└─ _default
└── _markup
└─── render-image.html同样的配方新建render-image.html,内容为:
<p class="md__image">
<img
loading="lazy"
src="https://cdn.jsdelivr.net/gh/skybbx/iamlmphoto@master{{ .Destination | safeURL }}"
alt="{{ .Text }}"
{{
with
.Title}}
title="{{ . }}"
{{
end
}}
/>
</p>他更新文章都是使用 Typora 这个软件,如果你和他一样喜欢将图片资源都放在本地保存的话,那么他还是很推荐用这个软件来书写 Markdown 来更新 Hugo 与 Hexo 这类静态博客的内容,他如此推荐这个软件是因为这个软件可以设置在文章插入图片时将图片复制到指定的目录,配合 Typora 的定义图片根目录功能就能完美达到他想要的效果。图片根目录功能开启如下,或移步到他以前的文章看详细说明,传送门:「Typora」是真的香 - 老麦笔记。
---
slug: '76.2021年第27周'
title: 'My First Post'
date: 2019-03-26T08:47:11+01:00
typora-root-url: ..\..\static
---这样插入图片时 Markdown 格式就会变成,这个/image/post-76/2021-07-04-140640.webp对应的正好是上面新建文件render-image.html内容里的{{ .Destination | safeURL }},在前面添加你 Github 仓库对应的jsdelivrCDN地址,最后将 public 里的文件git push到服务器的同时 push 一份到 Github 仓库就能完美地薅这波羊毛。
他不直接使用 Typora+PicGo 这个方案去薅jsdelivrCDN的羊毛是因为以后jsdelivrCDN用不了时,他只需将 CDN 的地址删除或更换就行,不用每篇文章都去修改图片的 src。
记得将https://cdn.jsdelivr.net/gh/skybbx/iamlmphoto@master改成你 Github 仓库对应的地址哦,当然其他的 CDN 服务也是可行的,稍微变通一下就好。