继续折腾Hugo
这段时间花了点时间把 Hugo 的主题给换了,Jane 这个主题已经使用了一年,前前后后修改了很多次,改得已经不成样子了,我对这个主题是十分喜欢的。简约,该有的功能都有,基于 Hugo 的强大和易用性,集成一些其他功能变得十分简单、方便。虽然与 Wordpress 对比起来略差一丝,但对于个人博客来说,Hugo 绝对称得上优秀。
这次换主题主要是看中了 Stack 这个主题对文章的构建比 Jane 优雅,新建一篇文章的话,只要在/content/post/里新开一个文件夹,然后将 Markdown 文件和图片都扔到这里就可以了,这样的好处就是整理归档起来十分的清晰。当然 Jane 这个主题稍作修改也能实现这个功能,毕竟这其实就是 Hugo 自带的 Page Bundles1功能。
选择直接更换而不去修改的原因之一是因为之前的主题被我修改得有点乱,再大刀阔斧下去感觉意义不大了。其次就是我最近状态不怎么好,还是直接使用新主题来得实际一点。以后时间充裕的话可以考虑以 Jane 为底子去重新写一个新的主题,我个人还是十分喜欢这种简约风格的。
下面记录一下这次更换主题碰到两个问题:
Jsdelivr 的 CDN 服务原来是有限制的
在之前的周记里写过如何在 Hugo 上媷 JsdelivrCDN 的羊毛2,天真的我以为这种好日子可以一直下去,事实证明这又是我自己一个人的一厢情愿罢了。因为 Stack 主题默认情况下给文章添加一张特色图片才会达到最佳的效果,无奈只好去 Pixabay 扒图,方便倒是挺方便的,可没想到的是随着图片越来越多,Jsdelivr 就来了一记重拳。提示「Package size exceeded the configured limit of 50 MB.」。老实说,我开始真不知道原来 Jsdelivr 有这个限制的,虽然网上也有一些取巧的方法去解决,但个人觉得这不是长久之计,只能以后再另辟途径吧。
为匹配主题的暗色模式更换评论系统
半年前我将评论系统换成了 Twikoo,这大半年使用下来还算满意,数据存在腾讯云开发 CloudBase 上也放心,但不知是不是因为节点是广州的原因,数据读取偶尔会抽风一会,速度一般吧,属于可以接受的范围。
新主题有个暗色模式,当切换模式时 Twikoo 评论的样式就显得有点不搭,尝试修改样式进行匹配,效果只能说一般。主题的作者自己开发的评论系统没有开源,但我发现作者在主题上对 Waline 这个评论做了简单的适配,而且 Waline 本身自带暗色模式,这样的话匹配度就更高了。既然如此,那就换评论系统吧,反正自己一直想尝试一下这个评论系统,主要也因为个人感觉 Waline 自由度更高一点,可以部署在 Vercel 、CloudBase3或者自己的服务器上。
这次使用 Waline 我一开始尝试了 Vercel+LeanCloud 的组合,老实说,足够使用,速度和稳定性方面都很好,主要还免费。我最后选择部署在自己服务器上的原因其实是想多尝试尝试。前段时间学习了一些 Docker 的基础,正好 Waline 也支持这种方式来部署,所以决定尝试使用 Docker+MySQL 这样的组合。
服务器环境
Docker 的安装可以使用官方安装脚本自动安装:
curl -fsSL https://get.docker.com | bash -s docker --mirror aliyun启动 Docker:
systemctl start docker设置 Docker 自动启动:
systemctl enable docker至于其他安装方法可以参考:Docker 教程 | 菜鸟教程 (runoob.com)
我服务器上安装了宝塔并且一键搭建了 LNMP 环境,如果你和我一样可以直接跳过下面这一步。
Docker 安装 MySQL:
以安装 MySQL5.7 为例,拉取镜像:
docker pull mysql:5.7创建并运行容器:
docker run -d -p 3306:3306 --name mysql \
--restart=always \
-e MYSQL_ROOT_PASSWORD=密码 \
-e TZ=Asia/Shanghai \
-v /laomai/mysql/conf:/etc/mysql/conf.d \
-v /laomai/mysql/logs:/var/log/mysql \
-v /laomai/mysql/data:/var/lib/mysql \
mysql:5.7 --character-set-server=utf8mb4 --collation-server=utf8mb4_unicode_ci命令说明:
-d后台运行;
-p 3306:3306设置容器的对外端口;
--name mysql设置容器的名字;
--restart=always设置自启;
-e MYSQL_ROOT_PASSWORD=密码设置 MySQL 的 root 密码;
-e TZ=Asia/Shanghai设置时区;
-v /laomai/mysql/conf:/etc/mysql/conf.d \
-v /laomai/mysql/logs:/var/log/mysql \
-v /laomai/mysql/data:/var/lib/mysql \挂载相应的目录,格式为-v 主机目录:容器内目录;
mysql:5.7 --character-set-server=utf8mb4 --collation-server=utf8mb4_unicode_ci设置字符集与校对集;
最后创建一个数据库和用户,这里可以直接进入容器内部创建或者本地使用 Navicat 工具连接数据库后创建,这里推荐使用 Navicat,操作起来直观很多。
温馨提示:记得到服务器的安全组开放 3306 端口。
在 Navicat 上使用用 root 用户连接到数据库,按 F6 进入命令列界面,分别输入以下命令进行创建:
// 创建新的数据库并设置其编码
mysql>CREATE DATABASE 数据库名字 DEFAULT CHARSET=utf8 DEFAULT COLLATE utf8_unicode_ci;
// 创建新用户并设置密码
mysql>CREATE USER '用户名'@'服务器IP' IDENTIFIED BY '密码';
// 将新建的数据库管理权限赋予新建的用户
mysql>GRANT ALL PRIVILEGES ON '数据库名字' TO '用户名'@'%';
// 刷新权限
mysql>FLUSH PRIVILEGES;温馨提示:导入 waline.sql到刚刚新建的数据库里完成表和表结构的创建,右键点击数据库,选择运行 SQL 文件即可。
部署 Waline 服务端
拉取 Waline 镜像:
docker pull lizheming/waline接下就运行容器,但在运行之前我们先了解一下 Waline 服务端相应的环境变量4,相对应的 MySQL 变量和简单的评论邮件通知变量如下:
| 环境变量名称 | 必填 | 默认值 | 备注 |
|---|---|---|---|
MYSQL_HOST | 127.0.0.1 | MySQL 服务的地址 | |
MYSQL_PORT | 3306 | MySQL 服务的端口 | |
MYSQL_DB | ✅ | MySQL 数据库库名 | |
MYSQL_USER | ✅ | MySQL 数据库的用户名 | |
MYSQL_PASSWORD | ✅ | MySQL 数据库的密码 | |
MYSQL_PREFIX | wl_ | MySQL 数据表的表前缀 | |
MYSQL_CHARSET | utf8mb4 | MySQL 数据表的字符集 |
| 环境变量名称 | 备注 |
|---|---|
SMTP_SERVICE | SMTP 邮件发送服务提供商 |
SMTP_HOST | SMTP 服务器地址,一般可以在邮箱的设置中找到。 |
SMTP_PORT | SMTP 服务器端口,一般可以在邮箱的设置中找到。 |
SMTP_USER | SMTP 邮件发送服务的用户名,一般为登录邮箱。 |
SMTP_PASS | SMTP 邮件发送服务的密码,一般为邮箱登录密码,部分邮箱(例如 163)是单独的 SMTP 密码。 |
SENDER_NAME | 自定义发送邮件的发件人 |
SENDER_EMAIL | 自定义发送邮件的发件地址 |
温馨提示:
SMTP_SERVICE可以在这里查看支持的服务商。SMTP_SERVICE 和 (SMTP_HOST、SMTP_PORT)任选其一即可,如果没有在列表中知道对应的 SMTP_SERVICE 的话则需要配 SMTP_HOST 和 SMTP_PORT。
参照上面的环境变量后输入以下命令运行并创建容器:
docker run -d -p 8360:8360 --name waline \
-v /laomai/waline/data:/app/data \
-e TZ="Asia/Shanghai" \
-e MYSQL_HOST="IP" \
-e MYSQL_PORT="3306" \
-e MYSQL_DB="数据库名字" \
-e MYSQL_USER="用户名" \
-e MYSQL_PASSWORD="密码" \
-e AUTHOR_EMAIL="博主邮箱" \
-e SITE_NAME="网站名字" \
-e SITE_URL="网站地址" \
-e SMTP_SERVICE="Gmail" \
-e SMTP_USER="xxx@gmail.com" \
-e SMTP_PASS="Gmail应用密码" \
--restart always \
lizheming/waline注:-e MYSQL_HOST="IP"不知为何我直接使用本地 IP127.0.0.1的话,评论时会提示连接不了数据库进行提交。直接使用服务器的内网 IP 和公网 IP 都能正常使用。-e SMTP_PASS="Gmail应用密码"这里不是填 Gmail 的登陆密码,应用密码须到 Google 账号——安全性——开启两步验证后才能独立申请。
打开http://IP:8360就能进入 Waline 的服务端了,打开http://IP:8360/ui/register进行注册,首个注册用户会设定成管理员。
绑定域名进行反向代理:
方法一、直接使用 Nginx 进行配置5:
server
{
listen 80;
listen 443 ssl http2;
server_name your.domain.server.name;
root /www/wwwroot/your.domain.server.name;
if ($server_port !~ 443){
rewrite ^(/.*)$ https://$host$1 permanent;
}
# SSL setting
ssl_certificate fullchain.pem;
ssl_certificate_key privkey.pem;
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;
ssl_ciphers EECDH+CHACHA20:EECDH+CHACHA20-draft:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;
ssl_prefer_server_ciphers on;
ssl_session_cache shared:SSL:10m;
ssl_session_timeout 10m;
add_header Strict-Transport-Security "max-age=31536000";
# proxy to 8360
location / {
proxy_pass http://127.0.0.1:8360;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header REMOTE-HOST $remote_addr;
add_header X-Cache $upstream_cache_status;
# cache
add_header Cache-Control no-cache;
expires 12h;
}
}方法二、在宝塔上进行设置:
宝塔面板——网站——添加站点——填写域名即可(其他的都不需要,我们只是用它来做反向代理和配置 HTTPS)
宝塔面板——网站——设置——反向代理——添加反向代理——填写代理名称(Waline)和目标 URL(http://127.0.0.1:8360)
配置 SSL 的方法有很多,如果不想折腾,直接在宝塔面板上申请免费的 Let’s Encrypt 证书即可。
数据转换
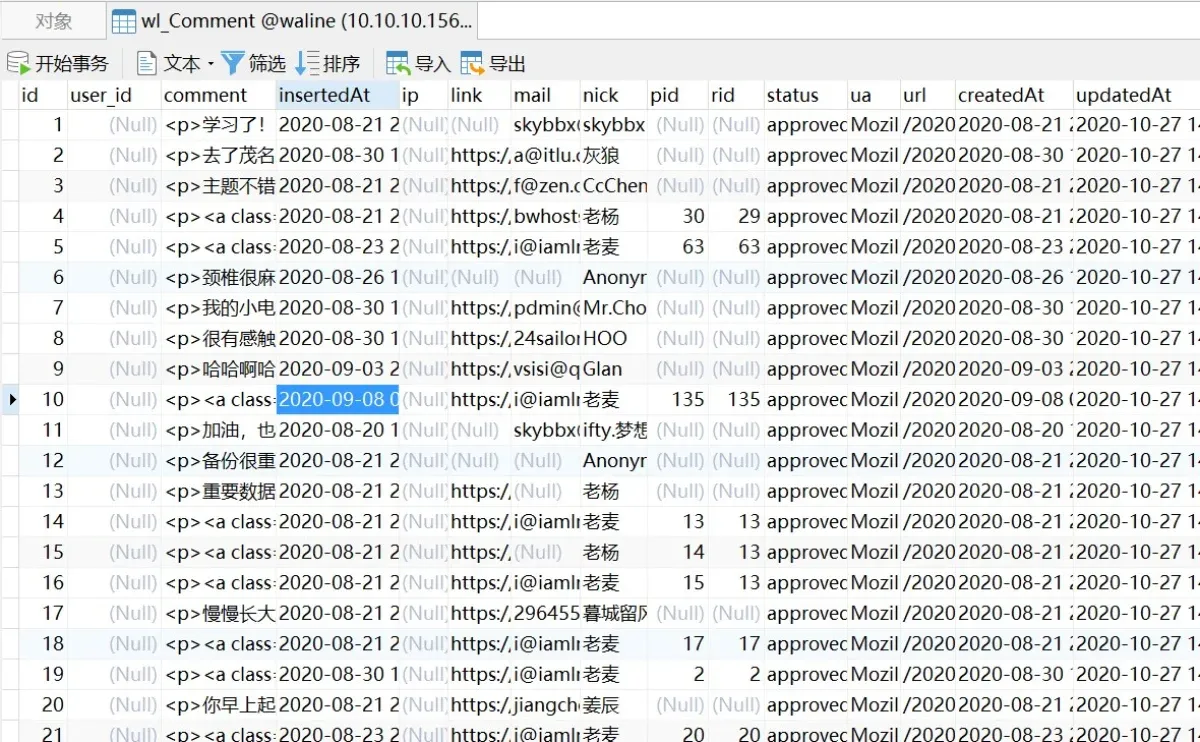
Waline 官网提供了一个迁移助手6,我 Hugo 上的评论之前都是存在 CloudBase 上的,数据导出来后利用迁移助手将 JSON 文件转换成 CSV 格式,然后就可以导进 MySQL 上了,因为 Twikoo 上使用了时间戳,直接导入 MySQL 会变成0000-00-00 00:00。
解决办法:
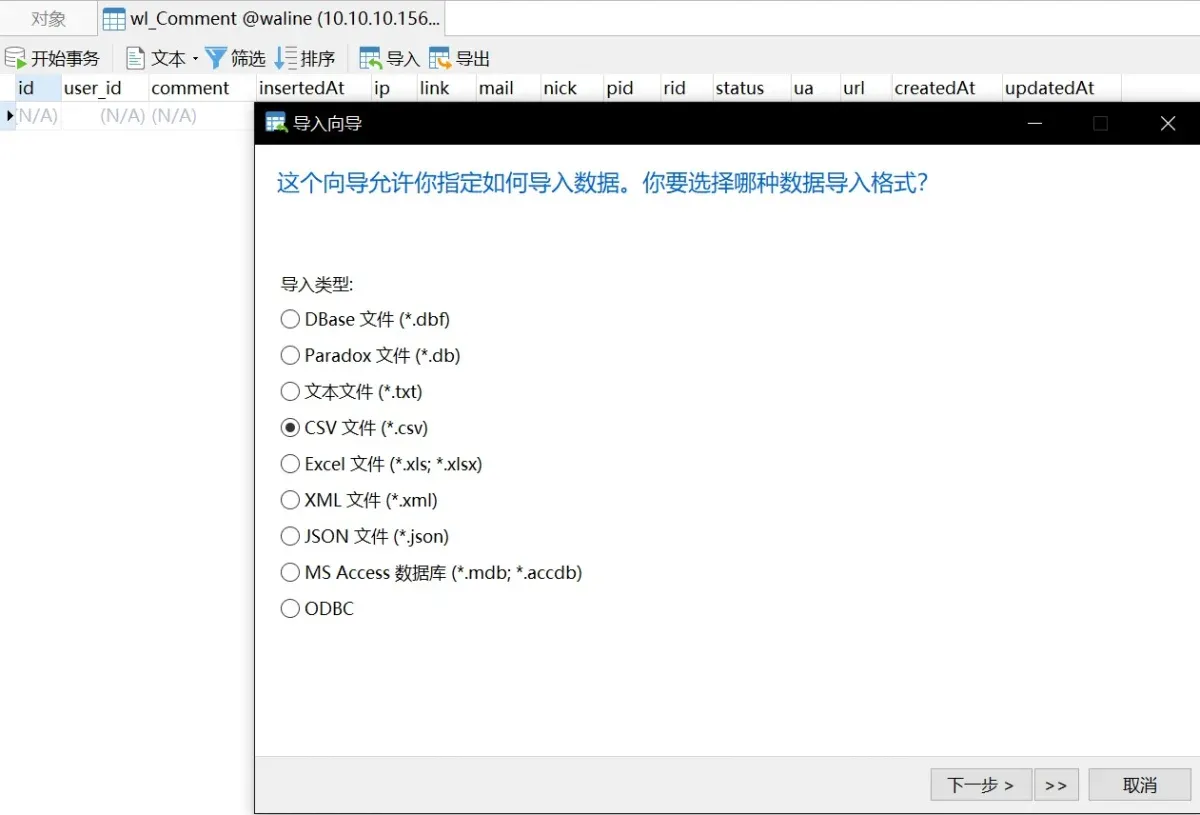
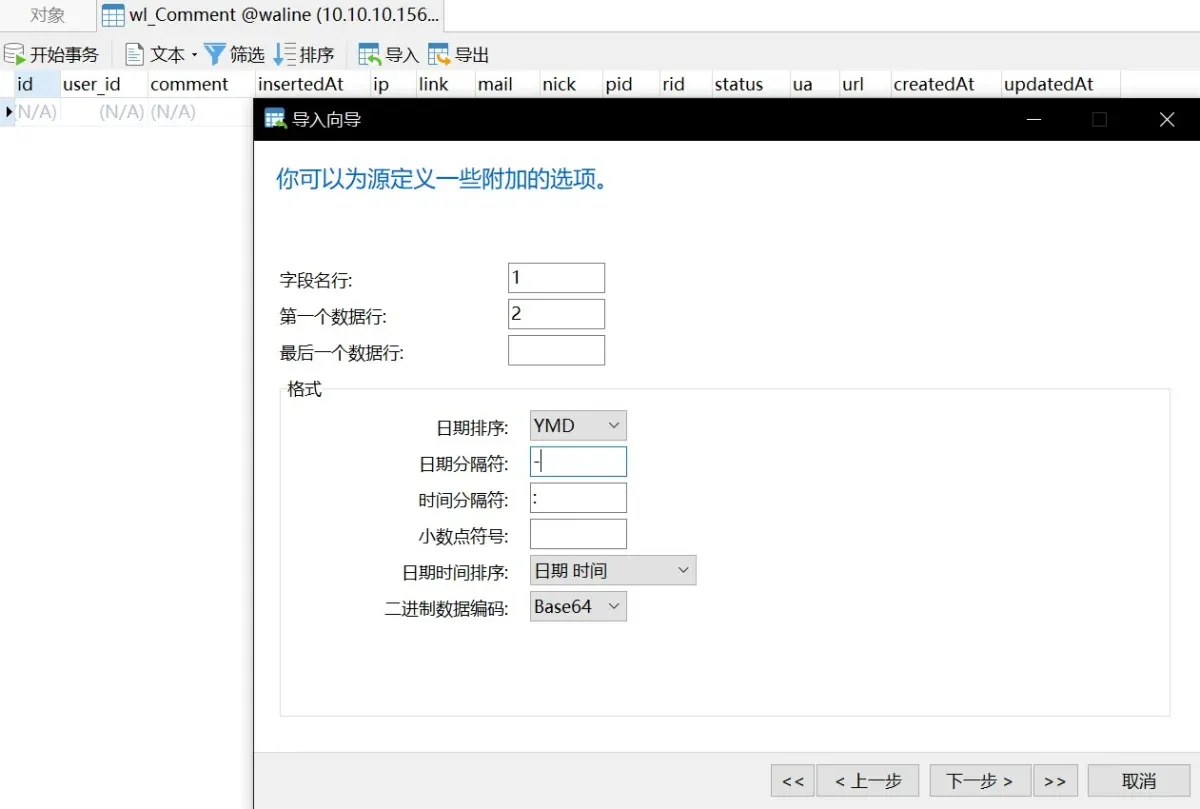
利用 Navicat 进行重新定义时间格式再导入。



小结
静态博客什么都好,就是这个评论有点难搞,特别是数据转换这块,在各个第三方评论系统中转换问题不大,从 Wordpress、Typecho 导出来也容易,但想导回去就难了。办法虽然有,就是笨了一点,估计要一篇篇文章去改了。
至于为什么我转到 Wordpress 了还去折腾 Hugo?老实说,我也不知道为什么。可能是我心底深处认为 Hugo 更适合我一点吧~
Footnotes
适用于已有免费基础版 1 环境,或计划付费购买腾讯云云开发包年包月环境的的用户。 ↩
详情请参考:服务端配置 | Waline↩